- 26 Nov 2023
- Print
- DarkLight
Integration with Objective-C
- Updated on 26 Nov 2023
- Print
- DarkLight
v1.x
Supported iOS Versions
iOS version 8 and higher.
Introduction
The iOS SDK works by constantly profiling and evaluating device behavior to ensure that the connections to your mobile APIs and services are genuine.
This process is complex and detailed yet only requires initializing a context to manage a set of secure HTTP headers which are added to all HTTP and HTTPS requests made by the mobile application to the origin server. These HTTP headers are refreshed on a regular basis by the PX Manager (context) as it is profiling the end-user’s mobile device.
The iOS SDK works well with popular HTTP request libraries for iOS including AFNetworking
Prerequisites
The following are required to install the iOS SDK:
- Administrative access to the HUMAN Portal to:
- Retrieve the application ID.
- Set the token expiration and validity.
- An active Enforcer.
- A sandbox or staging environment for development and testing (recommended).
Integration
Adding the iOS SDK to your project
- Add the iOS SDK Binary to Your Project with:
https://github.com/PerimeterX/px-iOS-Framework (the official repository for hosting the iOS SDK).
The repository can be integrated with CocoaPods or Carthage.
CocoaPods
Add pod 'PerimeterX' to your Podfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
target '<Your App Name>' do
pod 'PerimeterX'
end
You can now run pod update and once completed don’t forget to close and reopen your Xcode workspace.
Carthage
Add the following to the app's Cartfile:
binary "https://raw.githubusercontent.com/PerimeterX/px-iOS-Framework/master/PerimeterX.json"
Then run
carthage update --platform iOS
- Once the binary is added to your project, resync the build files to ensure the package is downloaded.
- The SDK is now installed, and there should not be any build errors when compiling your application.
Adding the PX Manager Object
- In your AppDelegate.mfile import the PerimeterX library.
#import <PerimeterX/PerimeterX.h> - In your AppDelegate.mfile, add the following mandatory methods using the example below.
-(void) newHeaders:(NSDictionary *)httpHeaders { NSLog(@"PXManagerDelegate: newHeaders: %@", httpHeaders); } -(void) managerReady:(NSDictionary *)httpHeaders { NSLog(@"PXManagerDelegate: managerReady: %@", httpHeaders); }
- When adding the PXManagerDelegate extension the following two functions are required: managerReady and newHeaders.
- The managerReady is called when the first set of HTTP headers are available.
- Setting the newHeaders is required to ensures that the PXManagerDelegate will notify the application that a refresh to the HTTP headers occurred. This is based on the token validity time set in the HUMAN portal.
- Action in the newHeaders method is optional. (reference the code example above).
Initializing the PX Manager
In AppDelegate.m you must now initialize the PXManager object inside the didFinishLaunchingWithOptions handler:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
PXManager *pxManager = [PXManager sharedInstance];
pxManager.delegate = self;
[pxManager startWith: @"PX123456"]; // Defines your PerimeterX Application ID
return YES;
}
Adding the HTTP Headers to the HTTP Requests
- Once the PX Manager is initialized, add HTTP Headers to your network manager headers.
You are now set to start your requests. - The HTTP headers can be retrieved by calling ** [pxManager httpHeaders]** and will return a NSDictionary of type String: String.Note
It is not recommended for the application to make network calls going through Enforcer without headers.
Using AFNetworking
To add the HTTP headers to a request using AFNetworking, use the following example:
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
[manager.requestSerializer setCachePolicy:NSURLRequestReloadIgnoringLocalCacheData];
PXManager *pxManager = [PXManager sharedInstance];
NSDictionary *httpHeaders = [pxManager httpHeaders];
if (httpHeaders != nil) {
for (NSString *key in httpHeaders) {
[manager.requestSerializer setValue: httpHeaders[key] forHTTPHeaderField: key];
}
}
[manager GET:url parameters:nil progress:nil success:^(NSURLSessionTask *task, id responseObject) {
NSLog(@"Result: %@", responseObject);
} failure:^(NSURLSessionTask *operation, NSError *error) {
NSLog(@"Error: %@", error);
}];
Managing Requests Denied
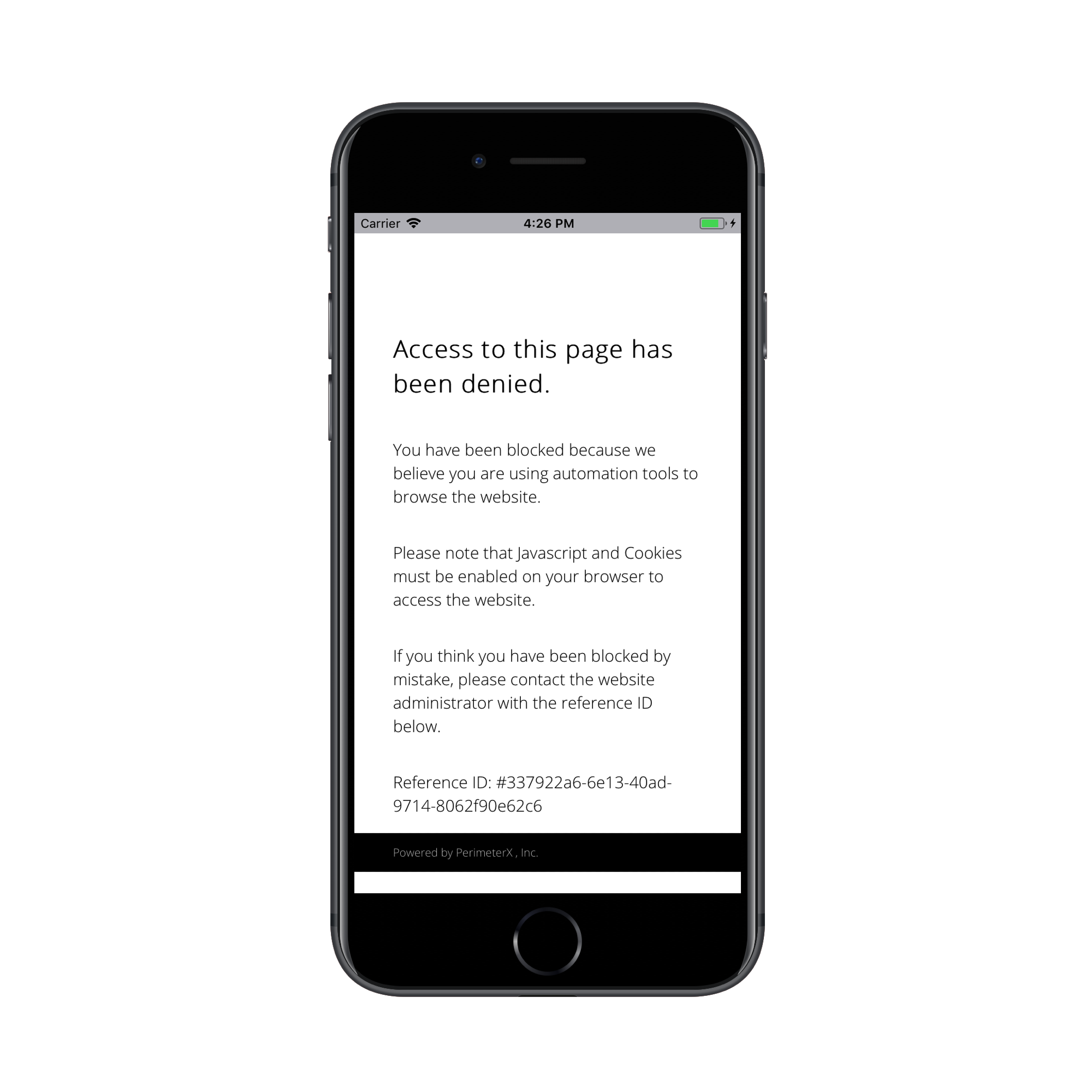
When a HTTP request is denied because of internal error a 403 response code is sent in the HTTP response along with a JSON body encoded as a UTF-8 that is parsed and used by the iOS SDK. The parsed JSON is then used to render a WebView to either challenge (with CAPTCHA) the visitor, or block the visitor from continuing in the application. If the user solves the presented challenge they will return to the application. If the user fails the CAPTCHA challenge they continue to be challenged until they pass the verification screen.
Implementing the Error Handler
The PXManager object checks the body of the returned error message by calling [[PXManager sharedInstance] checkError:body] and passing in the body as a NSDictionary. This will return an object type of PXBlockResponse.
You then must pass the returned object to P[[PXManager sharedInstance] handleBlockResponse:blockResponse] to render the correct response. [[PXManager sharedInstance] handleBlockResponse:blockResponse] requires four arguments: PXBlockResponse, UIViewControler, successHandler, failureHandler.
See the example below:
NSString *url = @"https://perimeterx.example.com/demo/api/";
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
[manager.requestSerializer setCachePolicy:NSURLRequestReloadIgnoringLocalCacheData];
PXManager *pxManager = [PXManager sharedInstance];
NSDictionary *httpHeaders = [pxManager httpHeaders];
if (httpHeaders != nil) {
for (NSString *key in httpHeaders) {
[manager.requestSerializer setValue: httpHeaders[key] forHTTPHeaderField: key];
}
}
[manager GET:url parameters:nil progress:nil success:^(NSURLSessionTask *task, id responseObject) {
NSLog(@"Result: %@", responseObject);
} failure:^(NSURLSessionTask *task, NSError *error) {
NSLog(@"Error: %@", error);
NSInteger statusCode = 0;
NSHTTPURLResponse *httpResponse = (NSHTTPURLResponse *)task.response;
if ([httpResponse isKindOfClass:[NSHTTPURLResponse class]]) {
statusCode = httpResponse.statusCode;
}
if (statusCode == 403) {
NSData *responseData = error.userInfo[AFNetworkingOperationFailingURLResponseDataErrorKey];
NSError* err;
NSDictionary *bodyJson = [NSJSONSerialization JSONObjectWithData:responseData
options:kNilOptions
error:&err];
PXBlockResponse *blockResponse = [[PXManager sharedInstance] checkError:bodyJson];
if (blockResponse.type == Block || blockResponse.type == Captcha) {
[[PXManager sharedInstance] handleBlockResponse:blockResponse with:self captchaSuccess:^{
NSLog(@"captcha success");
} captchaFailure:^{
NSLog(@"captcha failure");
// This callback is for tracking purpose only, there is no action needed here.
}];
}
else {
NSLog(@"Not a PerimeterX Response");
}
}
}];
Depending on how your application is built, an attacker can be blocked on any network call your application makes. The attacker can be blocked while the application is loading, and the only thing the user sees is the splash screen. The attacker can be in a background thread when the application makes API calls to retrieve a session token or to request data from the server to be presented on the screen.
You can choose what screen to display after the blocked user successfully solves a CAPTCHA challenge. The user can be redirected to their previous activity and retry the network calls that were blocked. The user can be returned to their previous activity and have to repeat the action that was blocked. The user can be redirected to a different screen.
WebView Integration
If your application includes a WebView, it is recommended to connect the application and the web sessions. To do this, pass the cookie _pxmvid with the value of the <glossary:VID> when loading the WebView in the viewDidLoad method.
WebView integration requires PX js client v.3.23 or above.
The <glossary:VID> can be accessed using [PXManager sharedInstance] getVid].
- (void)viewDidLoad {
[super viewDidLoad];
//Set _pxmvid cookie when VID is not nil
if ([PXManager sharedInstance] getVid]) {
NSMutableDictionary *cookieProperties = [NSMutableDictionary dictionary];
[cookieProperties setObject:@"_pxmvid" forKey:NSHTTPCookieName];
[cookieProperties setObject:[PXManager sharedInstance] getVid] forKey:NSHTTPCookieValue];
[cookieProperties setObject:@"www.perimeterx.com" forKey:NSHTTPCookieDomain]; //Change according to the required Domain
[cookieProperties setObject:@"www.perimeterx.com" forKey:NSHTTPCookieOriginURL]; //Change according to the required URL
[cookieProperties setObject:@"/" forKey:NSHTTPCookiePath];
[cookieProperties setObject:@"0" forKey:NSHTTPCookieVersion];
[cookieProperties setObject:[[NSDate date] dateByAddingTimeInterval:3600] forKey:NSHTTPCookieExpires]; //Set the expiration to one hour
NSHTTPCookie *cookie = [NSHTTPCookie cookieWithProperties:cookieProperties];
[[NSHTTPCookieStorage sharedHTTPCookieStorage] setCookie:cookie];
}
NSString *urlString = @"https://www.perimeterx.com/"; //Replace with your URL
NSURL *url = [NSURL URLWithString:urlString];
NSURLRequest *urlRequest = [NSURLRequest requestWithURL:url];
[_webView loadRequest:urlRequest];
}
Adding Custom Parameters
Added in version: v1.4.1
Custom parameters allow you to collect and send specific information, be it device or app related, that may be used later for aggregations and intelligence. Using PXManager's setCustomParametersDictionary() method you can specify up to 10 custom parameters to be sent to servers on every network request.
setCustomParametersDictionary() accepts a NSDictionary of type [String:String] with all the keys begining with custom_param followed by a number (1-10).
It is also important to note that the setCustomParametersDictionary() method is set once inside the didFinishLaunchingWithOptions handler, before calling the start method.
The following example adds 2 custom parameters:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
PXManager *pxManager = [PXManager sharedInstance];
pxManager.delegate = self;
[pxManager setCustomParametersDictionary:[NSDictionary dictionaryWithObjectsAndKeys:@"John Bradley",@"custom_param1", @"New York", @"custom_param2", nil]];
[pxManager startWith: @"PX123456"]; // Defines your PerimeterX Application ID
return YES;
}
WebView Integration
Added in version: v1.15.1
If your application includes a WKWebView, you need to allow SDK to handle the session connection between the web view and the application.
This is done automatically by starting the SDK with the PXManager.startWith method.
If your web view needs to handle deprecated TLS connections, make sure to implement webView:authenticationChallenge:shouldAllowDeprecatedTLS delegate method. The current implementation does not allow deprecated TLS versions.
Support Account Defender (From version 1.16.3)
To enable this feature a user ID must be set. That can be done by calling the PXAccountDefenderManager.setUserId function and providing the user ID. When the user ID is changed, the function should be called again with the updated user ID. If the user logged out, the function should be called with nil. This function should be called after the PXManager.startWith function.
To register outgoing URL requests, call the PXAccountDefenderManager.registerOutgoingUrlRequest function with the URL. This function should be called only when Account Defender is enabled (user ID is set).
User Agent Convention
The application's user agent is used to identify and differentiate between application versions. For accurate detection it is important that the user agent your application reports is informative. Here is the recommended convention:

Doctor App
The "Doctor App" is a tool to help you verify the mobile SDK integration by simulating a typical user flow in your application. To enable this feature, add the enableDoctorCheck = true parameter in the start method.
This feature is for development purposes only and should not be shipped with your application to the application store.
Example:
[PXManager.sharedInstance startWith:@"[YOUR_APP_ID]" enableDoctorCheck:YES];
Flow:
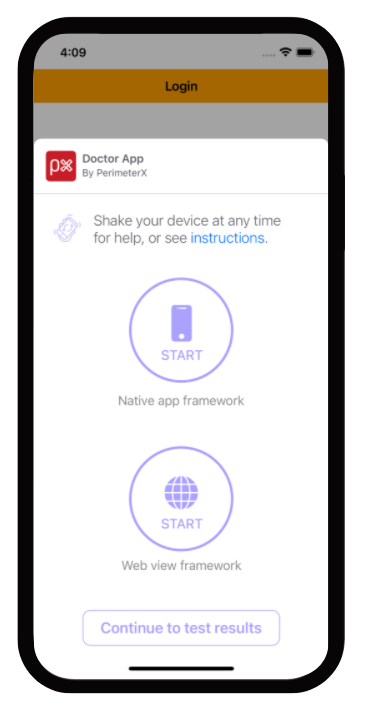
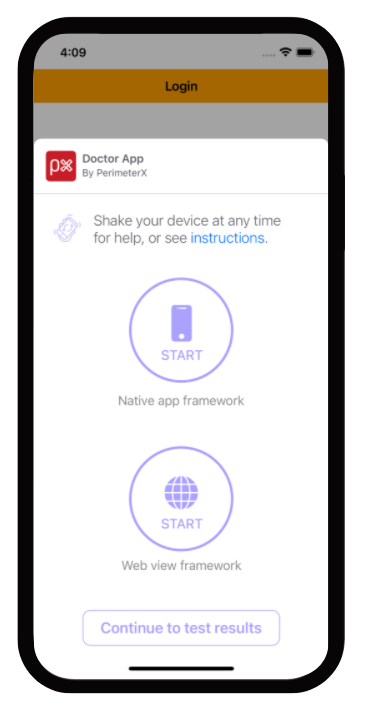
- Welcome screen: In this screen you select whether to start a new test or load the summary of the previous test, if one exists.
- Instructions screen: In this screen you get detailed instructions on how the Doctor app works
- Test selection screen: In this screen you choose which type of test to execute. Options are:
a. Native app framework - test your native URL requests.
b. Web view framework - test your web view's URL requests.
After executing either test, you will return to this screen to be able to execute the other test or to continue and review the test results in the summary screen.
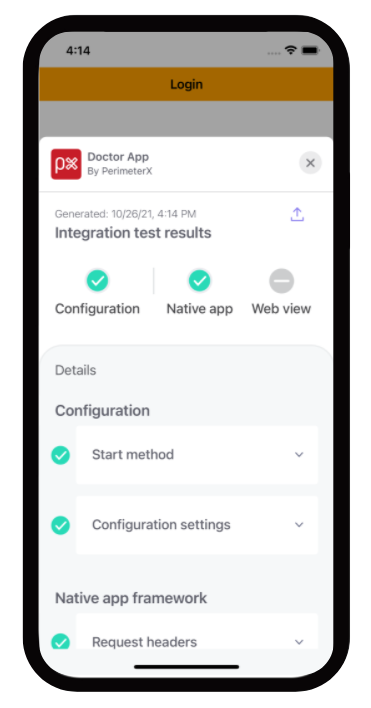
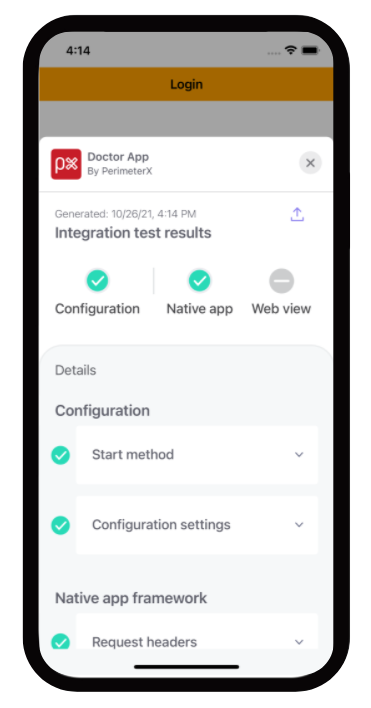
- Summary screen: In this screen you are able to view the results of the executed tests. You can go into details regarding each test and get troubleshooting tips in case a test failed to help you analyze what is causing this issue.

When you exit the doctor app, your application will also terminate. Just remember to switch the 'enableDoctorCheck' parameter to false when you finish validating your integration with mobile SDK.
Verifying Your Integration
Validating that PXManager is Loaded Properly
Checking the ManagerReady Callback
To verify that SDK is implemented correctly, print a line to the console when the ManagerReady callback is fired.
-(void) managerReady:(NSDictionary *)httpHeaders {
NSLog(@"PXManagerDelegate: managerReady: %@", httpHeaders);
}
A log line similar to the example below should be displayed.
2017-10-10 15:13:22.536 PX Obj C[64870:23419637] PXManagerDelegate: managerReady: {
"X-PX-AUTHORIZATION" = "3:497f904bae55a3cca2800da80892a72ba25e5e4beef6798722f0e7743a760b67:pZ98scNgg8mc7LOY74h1uHV1/mybppJORCzop3OSiIbQXnfQI3p12kFMrO+4HuOHt1KD+3oUW8rO+Cvj1kBjag==:1000:7Tonf5zinmI8mX7Y7LynB4pWi56rtqbCp8krXnaeq1TsN07XXeMM9OgnVUmmAq2kEhd0DPDkh+CAVZ+OS0L24cMtlTbJNo0mpbqj9YvAhXwoV2jUT1er9XS+AO1Kq0IERgyaufKQGjwIjXzXVP7zdcG3JuB4m9LyHT1WiWTdLRw=";
}
Validating that HTTP Headers Are Part of Your Request
Connections to your API endpoint can be inspected using a local proxy such as CharlesProxy_.
When inspecting requests look for the HTTP header named X-PX-AUTHORIZATION.
Requests to the perimeterx.net domain are also pinned to a specific SSL certificate and cannot be inspected with Charles Proxy. If you have enabled SSL proxy for all domains you must exclude perimeterx.net.

If this header is not present go back to the application code responsible for the making the request and review to verify the headers were added to the request properly.
Validating Denied Requests
Denied requests will have one of two possible actions, block or challenge, and both should be validated to ensure the request is properly handled.
Console Developer Testing Tools
Developers integrating with the Mobile SDK can be given access to the HUMAN Portal in a developer role. They then have access to the Developer section, which contains the Mobile Enforcement Verification tool. This tool allows a developer the ability to mark their requests to be denied for testing purposes.
The testing tool is necessary to validate denied requests.
Make sure the enforcer you are testing against is set to blocking mode before proceeding with the instructions.
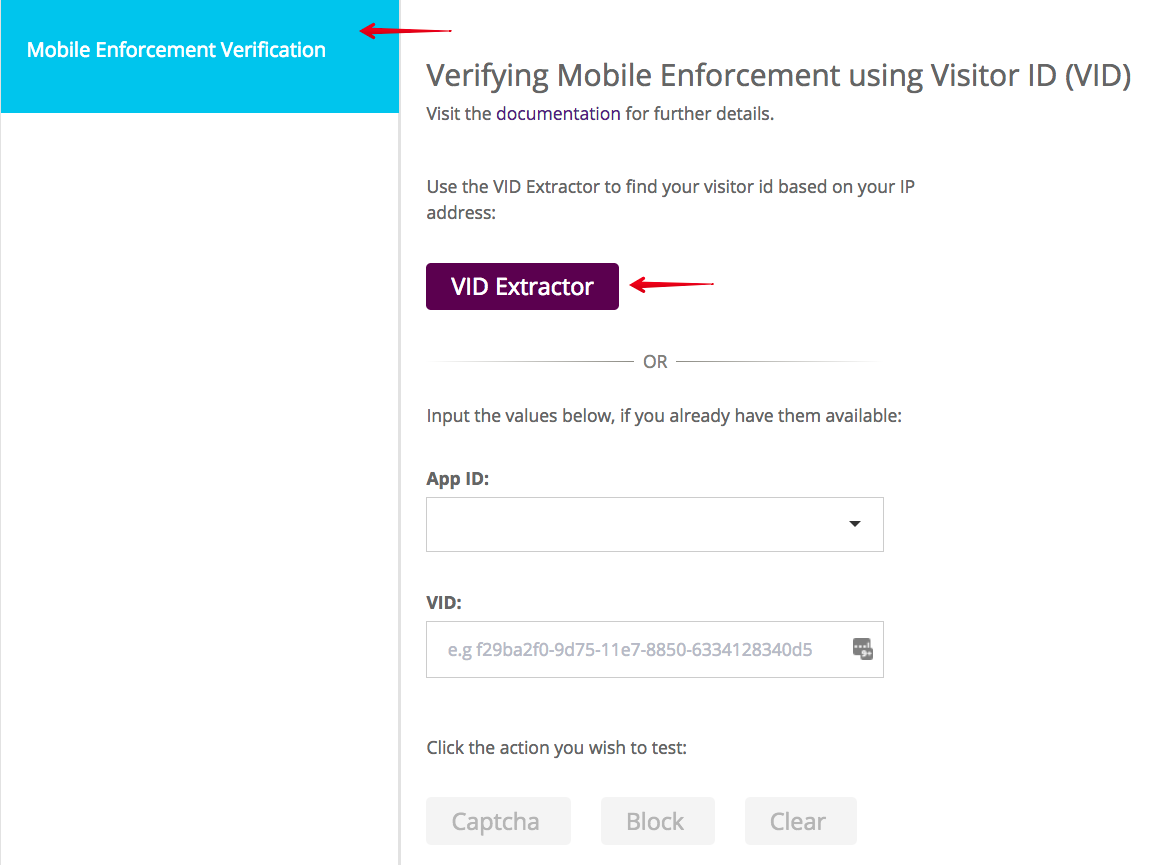
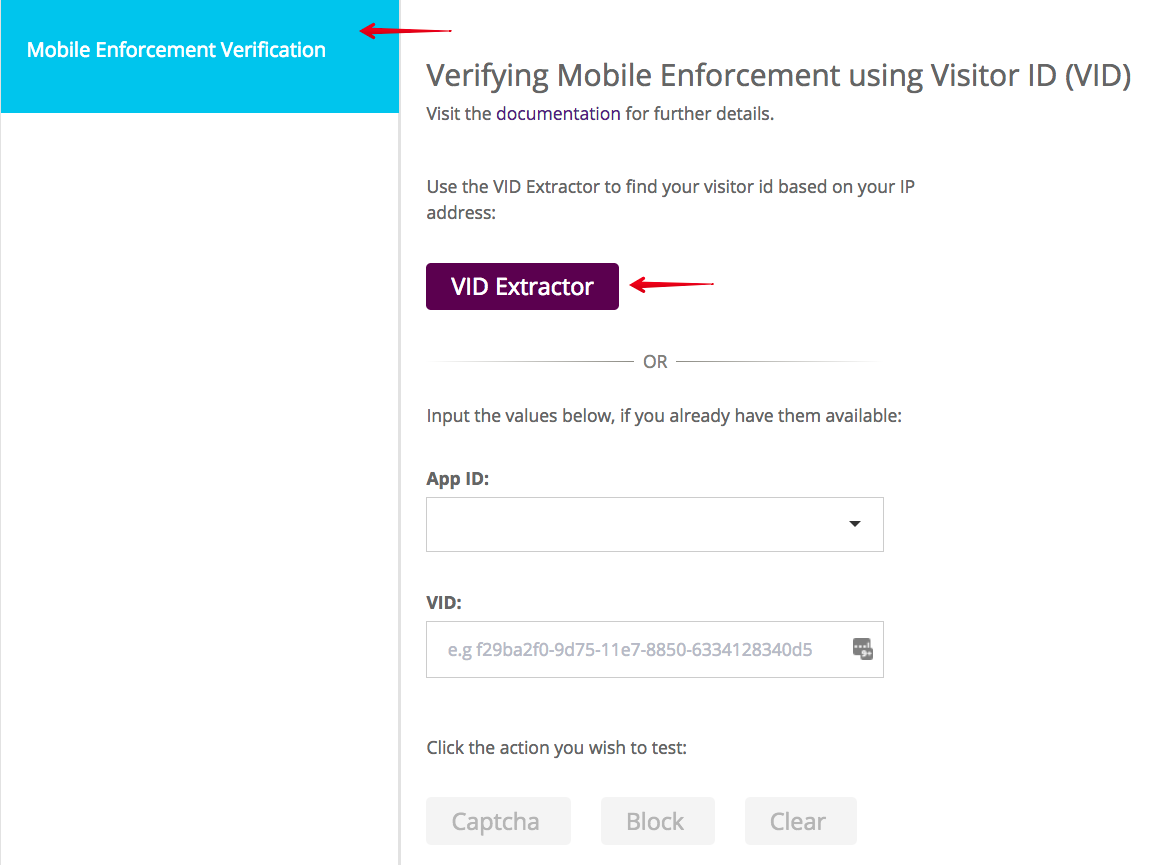
- Access the tool at https://console.humansecurity.com/botDefender/developer
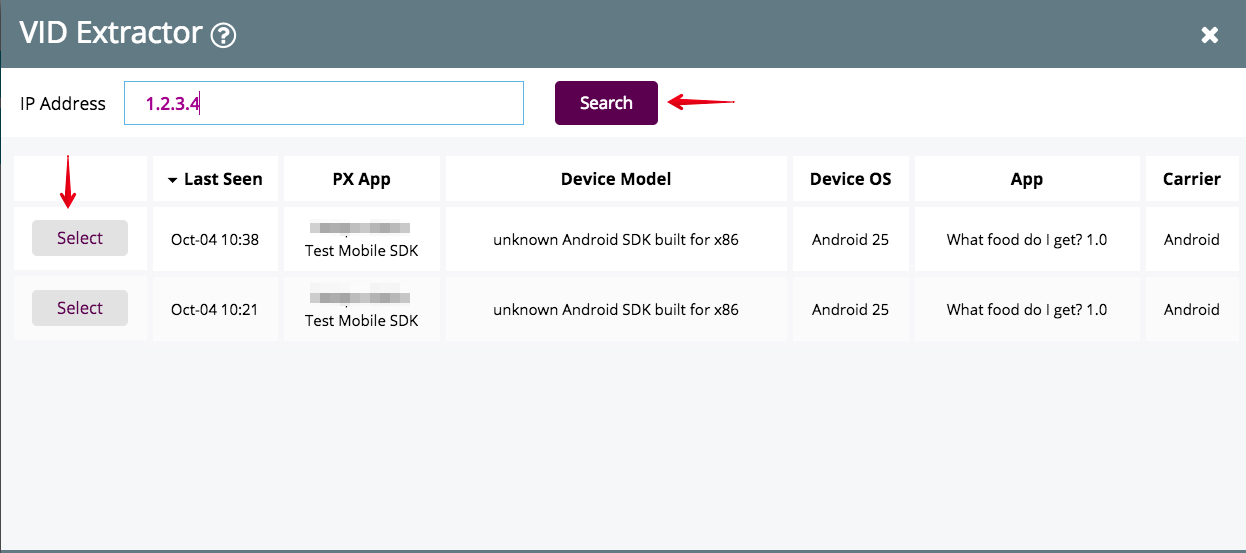
- Locate your test device's Visitor ID (<glossary:VID>), and click the <glossary:VID> Extractor button.
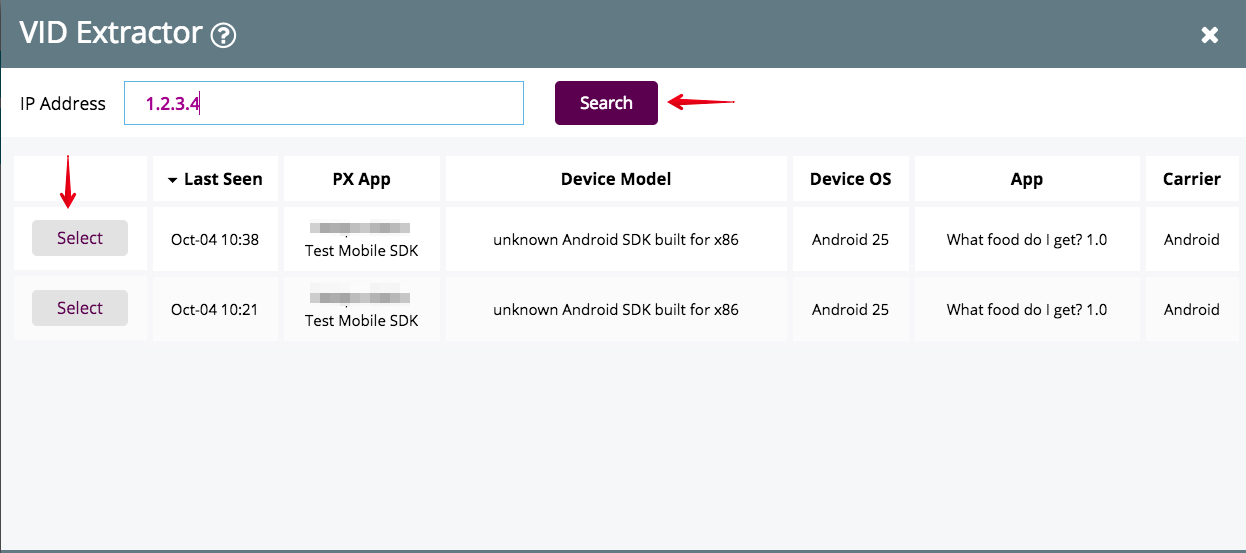
This will launch the <glossary:VID> Extractor model:
- Insert your IP address and click Search. This locates all <glossary:VID>s for your APP ID.
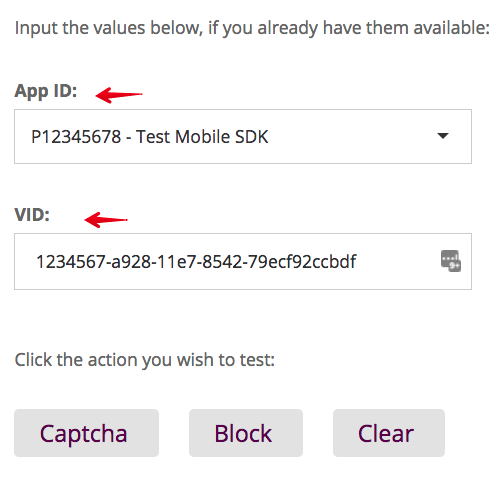
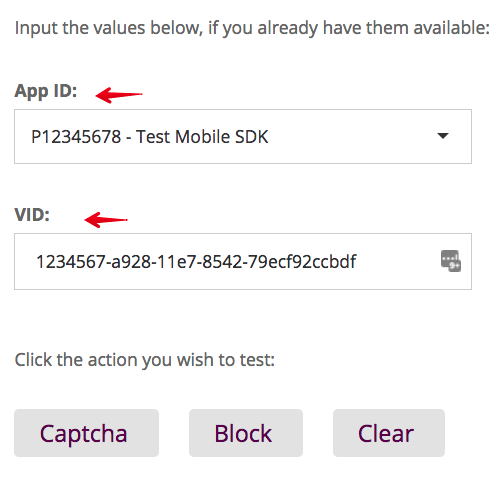
- Click Select to return to the tool with the App ID and <glossary:VID> fields populated.

- When the App ID and <glossary:VID> are available, you can start validating denied requests.

Validating a Challenge Response
To validate a challenge response:
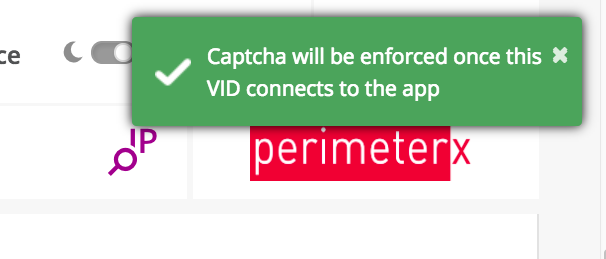
- Click CAPTCHA in the test tool and wait for the green toast notification to confirm you are ready to continue.

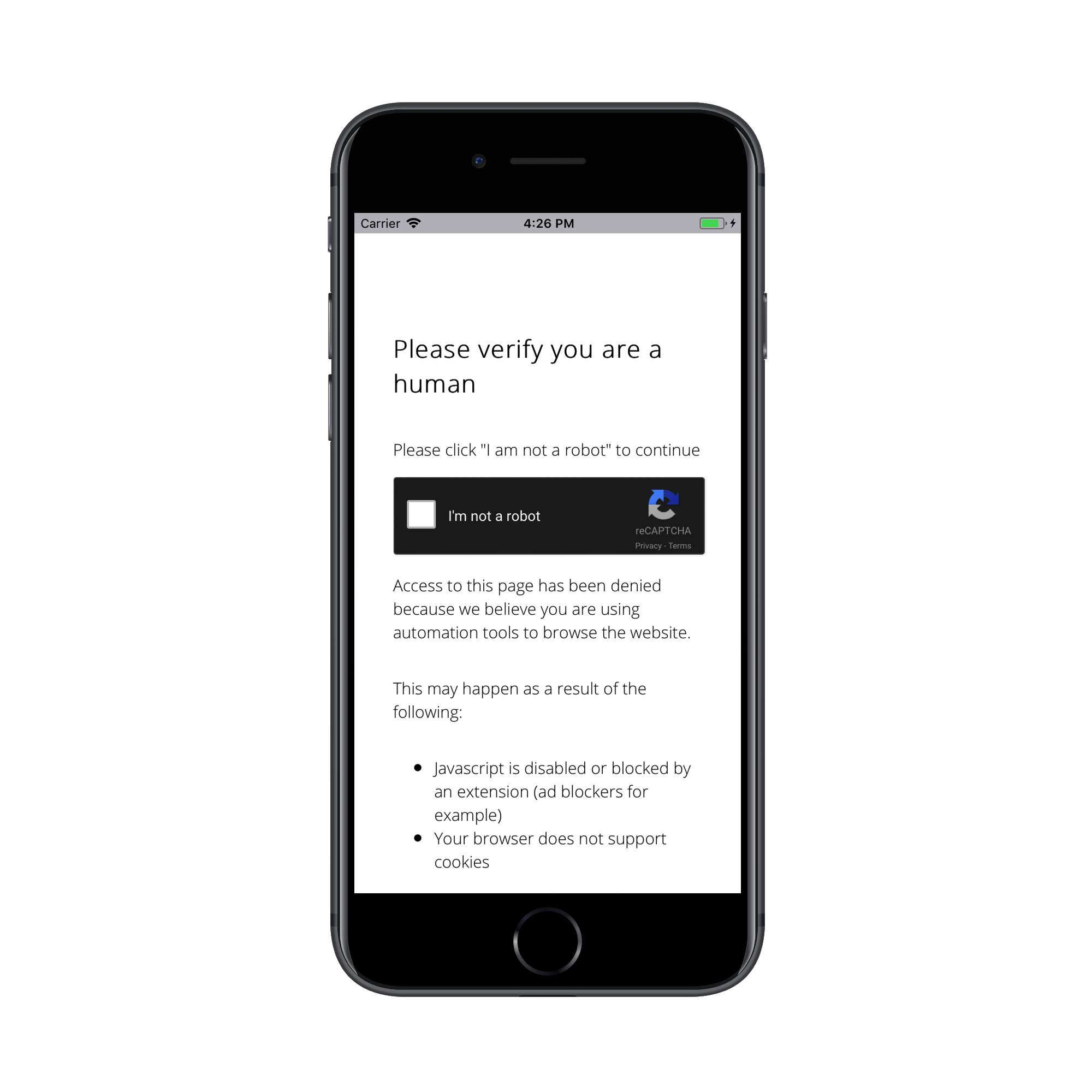
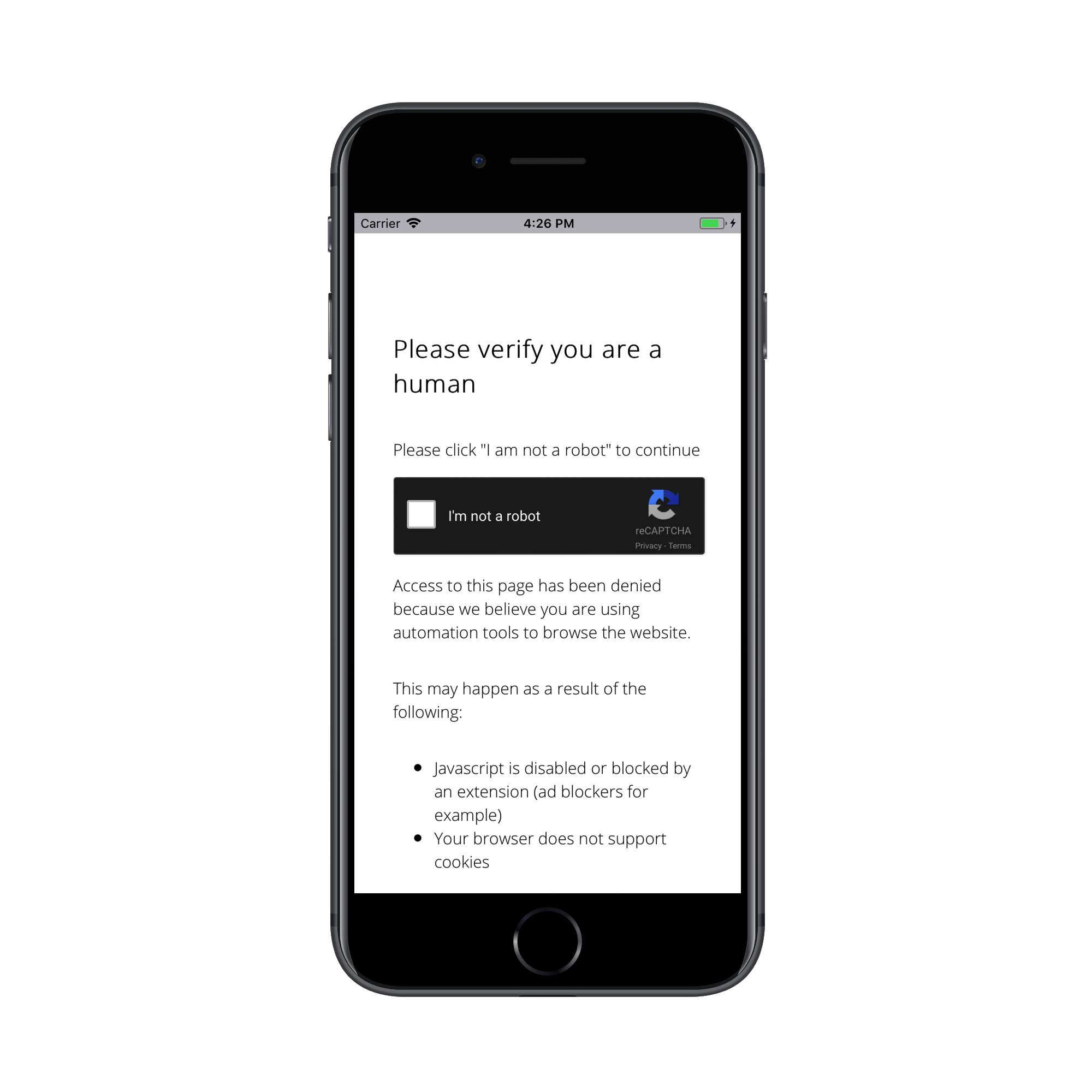
- When the next PX token refresh occurs in your mobile application you will receive the CAPTCHA WebView.
- To force a token refresh simply exit and relaunch the application.
- Solve the challenge presented and verify that you are able to return to the application and continue using it.

Validating a Blocking Response
To validate a blocking response:
- Click Block in the test tool and wait for the green toast notification to confirm you are ready to continue.

- When the next PX token refresh occurs in your mobile application you will receive the block WebView.
- To force a token refresh simply relaunch the application. Once you are blocked you cannot continue.
- To release from blocking, exit the application, click the Clear button, and reload the application to verify that the clean token was received and the application is operating as expected.

Appendix
Configuring an iOS Emulator to use Charles Proxy
To configure your iOS Emulator set the HTTP proxy settings on your computer. The emulator will use your computer’s local network connection.
In order to intercept HTTPS requests follow the guidelines at https://www.charlesproxy.com/documentation/using-charles/ssl-certificates/.
Deactivating the PX Mobile Sensor Remotely
In certain cases, the PX Mobile Sensor (SDK) may need to be deactivated remotely, and the app run without any sensor intervention.
This can be done based on any combination of the following parameters:
- AppID
- Operating System
- Operating System Version
- SDK Version
- App Version
To deactivate the PX Mobile Sensor, contact your assigned focal point. Portal support to allow deactivation via the Portal will be added in the future.